
みなさんこんにちは、はじめまして。
1月に入社した、UI/UXデザイナーのa.nです。
これからデザインにまつわることを投稿していこうと思います!
よろしくお願いします✨
第一回目の本日は、、Figma で資料を作る方法について ご紹介したいと思います!!
じつはインゲージに入社するまでは、Figma を触ったこともありませんでした。
そんな私がFigma で資料を作ってみてパワーポイントよりもとっても簡単に作れるし、また資料の質も上がったなあと感じたので、ぜひFigmaを触ったことがない人も、参考にしていただけると嬉しいです☺️
それではやっていきましょうー!!
1.定義づくり
まずは資料の定義をしていきます。
デザインのルールをまとめておくことで資料全体を通して、統一感のあるものを作ることができます。
また資料のデザインに修正がかかった時にもルールを修正するといいので、とても便利です。
まずは基本となる、テキストと色を決めていきましょう!
1.1.テキストスタイル
まずは資料全体を通して使用するテキストを設定します。
私はタイトル、見出し、本文をルールとして設定したいので、テキストで用意しました。
テキストはヘッダーからTのマークのアイコンを押下すると入力することができます。


右パネルのテキストの4点のメニューアイコンからテキストスタイルを登録していきます。
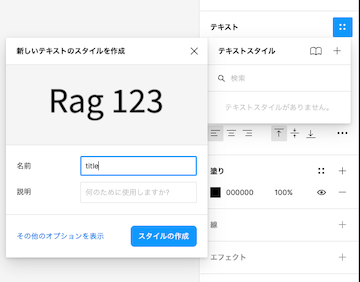
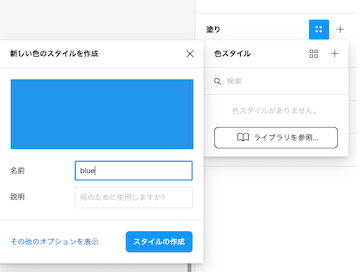
プラスアイコンがあるので、こちらを押下すると下記のような画面になり、スタイルの登録ができます。

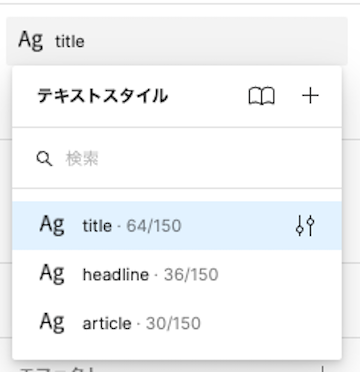
同じことを他のテキストスタイルでも行い、登録ができました。

1.2.カラースタイル
テキストのルールを決めたので、次は配色です。
カラーが多いと統一感がなく煩雑に見えます。
まずはヘッダーからオブジェクトツールを選択し、長方形を選び作成します。
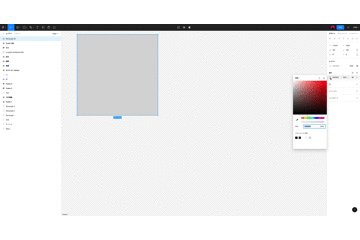
このオブジェクトに今回登録したいカラーを設定しましょう。

カラーは、右のパネルから設定することができます。

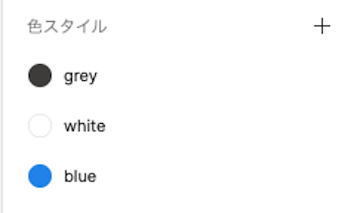
今回私は3色(ベースカラー、メインカラー、アクセントカラー)を設定しました。

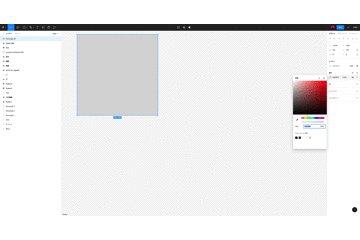
では一つ長方形を選択し、先ほどのテキストスタイル設定と同じように右パネルの塗りから、メニューアイコン、プラスアイコンを押下することで、カラースタイルを作成することができます。

他の長方形でも同じことをやり、無事に3色カラースタイルに登録することができました。

1.3.ページのフレームサイズ
資料を使う用途によってフレームサイズを変更しましょう。
PCで資料を表示する場合は、16:9(横×縦)のサイズがよいと思います。
今回私は、1440×720(横×縦)で作成しました。
ヘッダーからフレームを選択し作成します。

2. パーツ作成
では定義はできたので、ここからは資料内でよく使うパーツを作成していきたいと思います。
例えばテーブル、ロゴなどのアイコン、吹き出し、矢印、ヘッダーなどをパーツとして作っておくと、便利です。
今回は例としてテーブルを作成してみます。
2.1.セルを作る
テキストを用意して、それをフレームで囲います。
ここでオートレイアウトを使うと余白を綺麗につけることができるので便利です。 オートレイアウトとは、コンテンツに応じて変化するフレームを作成できる機能です。
コンテンツの外側に余白をつけることができます。
慣れてくると、とても便利な機能です。

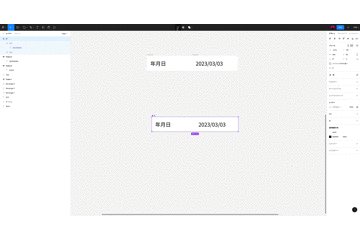
2.2.列を作る
先ほど作ったセルをもう一つ、用意します。
この二つのセルを一つのグループに入れて列を作ります。

2.3.コンポーネントとして登録
それでは今作ったオブジェクトをFigmaの代表的な機能であるコンポーネントを使って、登録してみましょう。
コンポーネントとは、オブジェクトをコンポーネント化し、コンポーネント化されたオブジェクトからインスタンスを作成すると、コンポーネントの変更は全てのインスタンスに適用される機能です。
まずはこの作った列全体をセレクトします。それをヘッダー部分にある菱形アイコンをクリックするとコンポーネントにすることができます。
この菱形アイコンの表示されていたらコンポーネントにできています。

このコンポーネントをコピーして貼り付けると、インスタンスが作成されています。
下記画像のように表示されるコンポーネントとインスタンスでは、アイコンが違いますね!

3.主要となるページデザイン作成
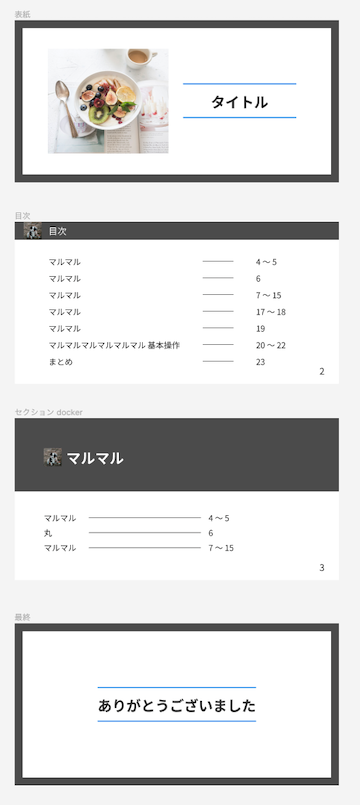
今回は、表紙、もくじ、中表紙、最終ページ、主要ページは事前に作成しました。
上記のパーツをうまく使って作成するとパーツに変更がかかった時、全画面修正するのではなく、コンポーネントのみの修正で大丈夫なので、便利です。

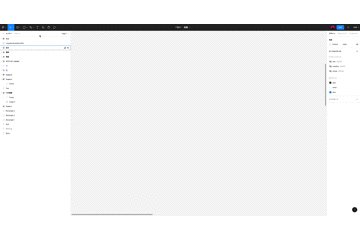
主要となるページデザインを作成しておくと、あとはこれを複製すれば良くなるので、プレゼン資料を作るのに効率が良いです。
上記画像のように主要となるページデザインを作成しました。
こちらのベースデザインが完成したらあとはこのデザインを横展開していき完成です。
完成したあとスライドショーをするときは、ヘッダー部分にある横三角ボタンを押すと全画面で表示することができます。

以上今回はFigmaで資料を作る方法についてお伝えしました。
皆さんもぜひFigmaで資料を作ってみてくださいね!!