ご無沙汰しております。@ishiyu です。
自分ごとですが、最近 Obsidian を導入しました。
最初はプラグインの導入やディレクトリ構成をどうするかなどかなり悩みましたが、今では情報がここに全部まとまるようになったのでかなり便利に使えるようになってきました。
そんな中でも、今回は obsidian-sync-calendar を紹介します。
打ち合わせが多く、日報やタスクを作る際に Google Calendar をいちいち見るのが面倒な人には特にイチオシです。
ただ使うまでにかなり導入手順が多いので、手順も含めて紹介します。
(アルファ版なので要注意ですが、少なくとも動作はするので使うとかなり便利です)
以下は、本家にあるアニメーションですが、Google Calendar ⇔ Obsidian の同期がほぼシームレスに可能になります。
すごく便利そうだと思いませんか?w
obsidian-sync-calendar の導入
導入方法の説明は、2023/10/26 時点に readme に書かれている内容を意訳したものです。
もし、うまくいかない場合は最新の readme を参照して試してください。
1. Dataview plugin をインストールする
obsidian-sync-calendar プラグインは、Dataview プラグインに依存しているため、先にインストールしておきます。

設定から「コミュニティプラグイン」を選択し、「閲覧」ボタンを押下します。

Dataview で検索し、「インストール」→「有効化」にします。

これで、Dataview Plugin のインストールは完了です。
2. obsidian-sync-calendar をダウンロード
obsidian-sync-calendar はコミュニティプラグインには登録されていないため、obsidian のプラグインフォルダに直接ダウンロードして使用する必要がある。
ダウンロードは、git を使って行うのが簡単なため、ここではその手順でダウンロードする。
まず obsidian の vault フォルダを[File]-[open Vault] から確認しておく。

フルパスが長いため、ここでは ~/VaultFolder として説明します。
# github からダウンロード cd ~/VaultFolder/.obsidian/plugins git clone https://github.com/dexin-qi/obsidian-sync-calendar.git # 実行ファイルを生成 cd obsidian-sync-calendar npm i npm run dev
これで、Obsidian に obsidian-sync-calendar がインストールされました。 しかし、認証処理用の Google アプリがまだないため、このまま動作しません。 そこで、 Google アプリを作成し、Obsidian に Client ID や Client Secret を登録します。
3. Google Calendar credentials file を生成する
Google Calendar API を利用するために、Google アプリを作成し、credentials file を生成する。
3-1. 以下のヘルプを参考に Google Cloud プロジェクトを作成する
3-2. Google Calendar API を利用をできるようにする
以下のヘルプを参考にして進めていく。


3-3. アプリの同意画面を作成する
以下のURLから作成していく。
登録する情報は以下のとおりです。
ユーザーの種類:内部
アプリ名:適当な名前
ユーザーサポートメール:自身のメールアドレス
デベロッパーの連絡先情報:自身のメールアドレス
非機密のスコープ:なし
機密性の高いスコープ:Google Calendar API (範囲: ./auth/calendar)
制限付きのスコープ:なし
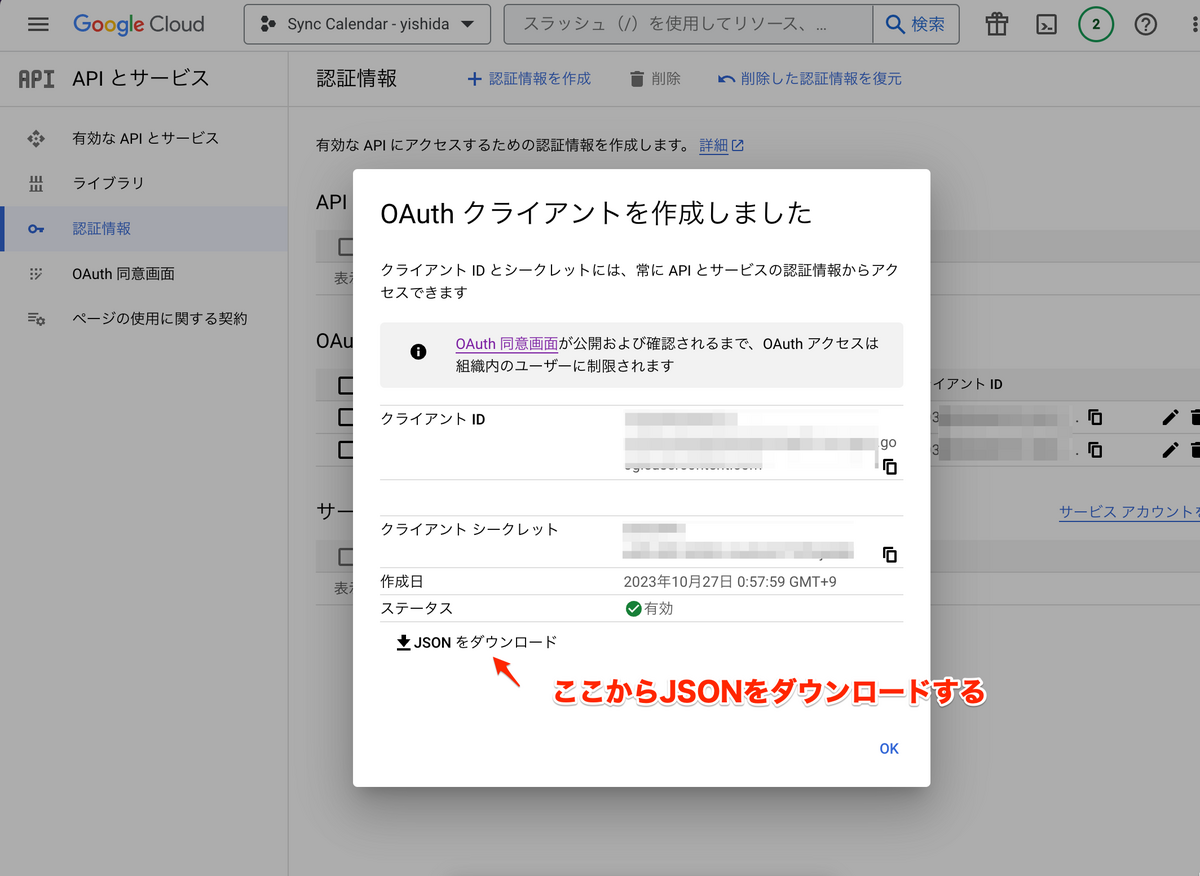
3-4. OAuth Client ID を取得する
以下のURLから、認証情報の画面を開き、OAuth Client ID を生成する。


3-5. ダウンロードした credential files を Obsidian に配置する
cd ~/VaultFolder/.obsidian mv ~/calendar.sync.credentials.json .
3-6. Obsidian を起動し、OAuth を行う
最後に API を使用できるように、OAuth を行いましょう。
Obsidian を起動し、以下のアイコンをクリックします。 その後、表示される Google の OAuth の同意画面を進めれば、準備完了です。

obsidian-sync-calendar の使用方法
以下のような形の code block を書くと、4/21 のカレンダーの情報を表示できます。
name: "{numberTodos} todos @ Apr. 21"
timeMin: "2023-04-21"
timeMax: "2023-04-22"
上記の例は本家の readme に書かれた方法ですが、これだとデイリーノートでの使用する際に毎回日付を入力しなければならず不便のため、デイリーノートのテンプレートに以下のように書いて使用しましょう。
name: "{numberTodos} todos @ {{date:YYYY-MM-DD}}"
timeMin: "{{date:YYYY-MM-DD}} 00:00:00"
timeMax: "{{date:YYYY-MM-DD}} 23:59:59"
こうすると、デイリーノートを生成する際に自動的にその日のカレンダー情報を見れるようになります。
おわりに
Obsidian はいろんなプラグインがあり、情報整理に非常に便利なツールになってます。 @ishiyu にとっては、なくてはならないツールになりつつあります。
ただ、かなり複雑なツールであることも事実です。 まずは、Google Calendar を見ながら、メモを取れるツールとして始めて見るのはいかがでしょうか。