
こんにちは!UI/UXデザイナーのYOROです。
本日は12月23日、そう....年末ジャンボの最終発売日ですよ!!(🎄🤔??)
ということで早速本題いきます〜!
前回はきほん・導入編よりFigma(フィグマ)についての紹介や、アカウント作成を行いました。 今回はFigma(フィグマ)のファイル、画面の見方を一緒に確認していきましょう🥳
データの全体像
Figmaのデータは「チーム」>「プロジェクト」>「ファイル」という階層で構成されています。
チームが保有するプロジェクトとチームメンバーはアクセス出来ます。
※ファイルの制限はプランによって異なります

又個人利用のみチームに所属しないファイルのことを「下書き」と呼び、無制限に作成出来ます。
ファイルの構造
Figmaのデザインファイルは「ファイル」>「ページ」>「レイヤー」の階層構造になっています。 ファイルの中には複数のページが作成出来、ページ構成や各オブジェクトを活用しながらデザインします。
ファイルの作成方法
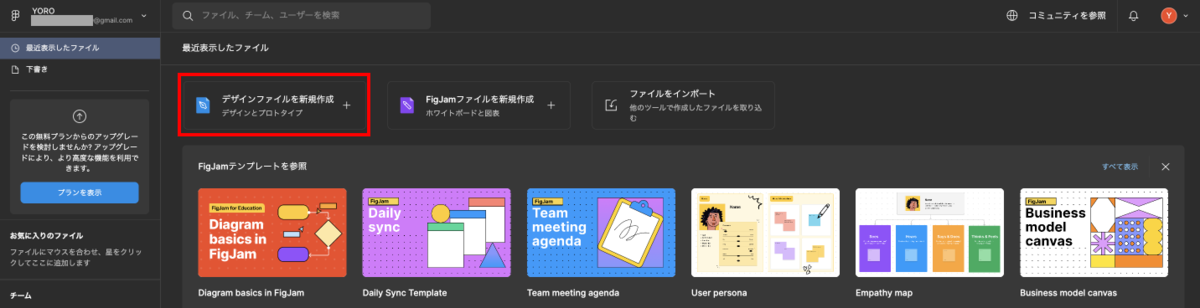
ファイルを作成しましょう!今回は下書きでファイルを作成したいと思います。 ①Figmaのホーム画面を開き、「デザインファイルを新規作成」のボタンをクリックしてください。

これで下書きの新しいファイルが作成出来ましたね!
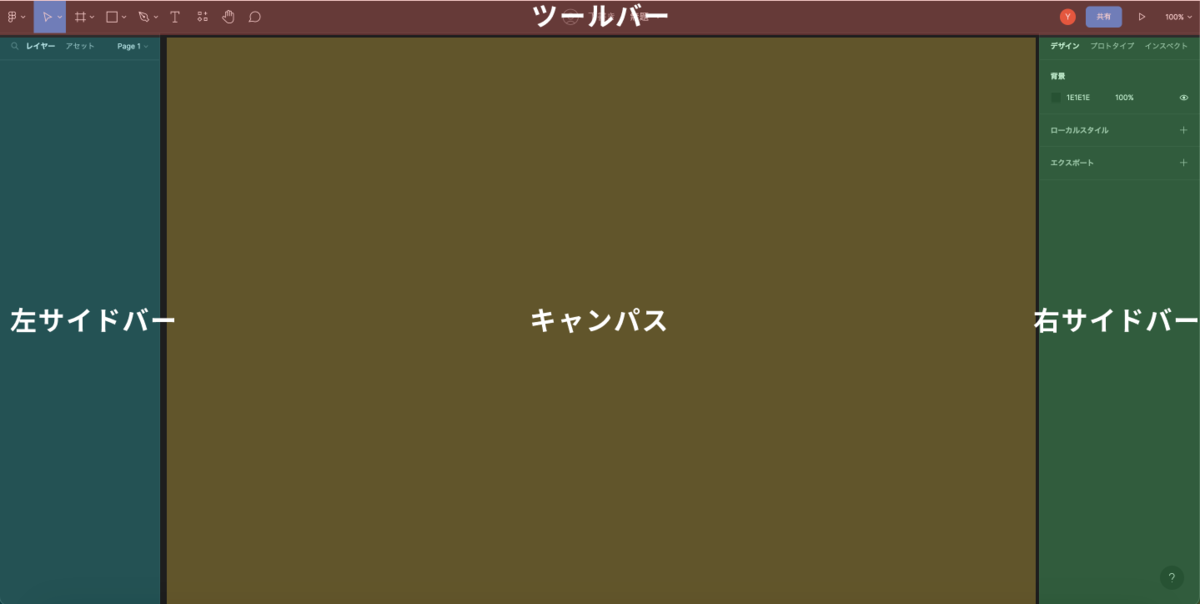
画面の構成
大きく4つのエリア構成があり、それらを活用してデザインすることになります。

ツールバー
デザインファイルの操作、オブジェクトの作成、デザインの共有等が出来ます。
左サイドバー
レイヤーの管理、アセットの使用等が出来ます。
キャンパス
デザインを作成できるスペースです。
右サイドバー
デザイン・プロトタイプ・インスペクトの管理等が出来ます。
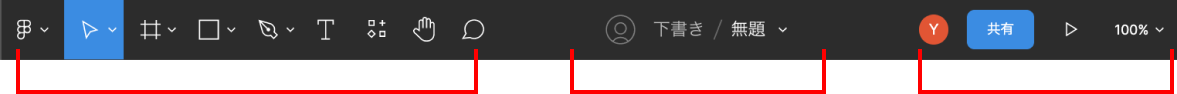
ツールバー
ツールバーは主にデザインに関わる「ツール」、選択したレイヤーに対しての「カスタム」、共同作業に役立つ「プレゼンテーション」の3つのエリアに分かれています。 今回は基本的な機能を紹介していきます!

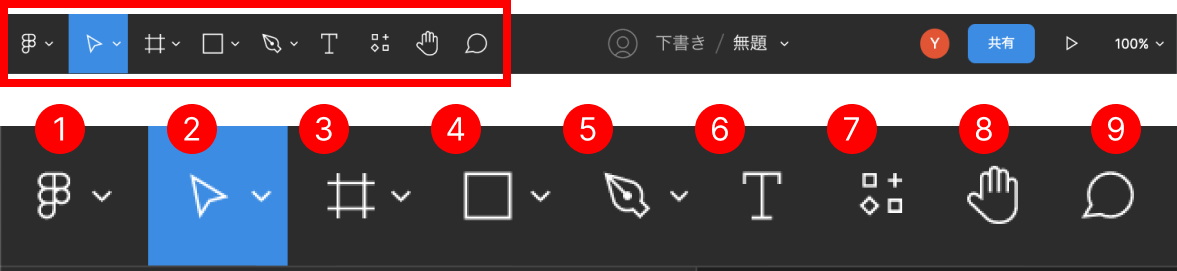
ツール

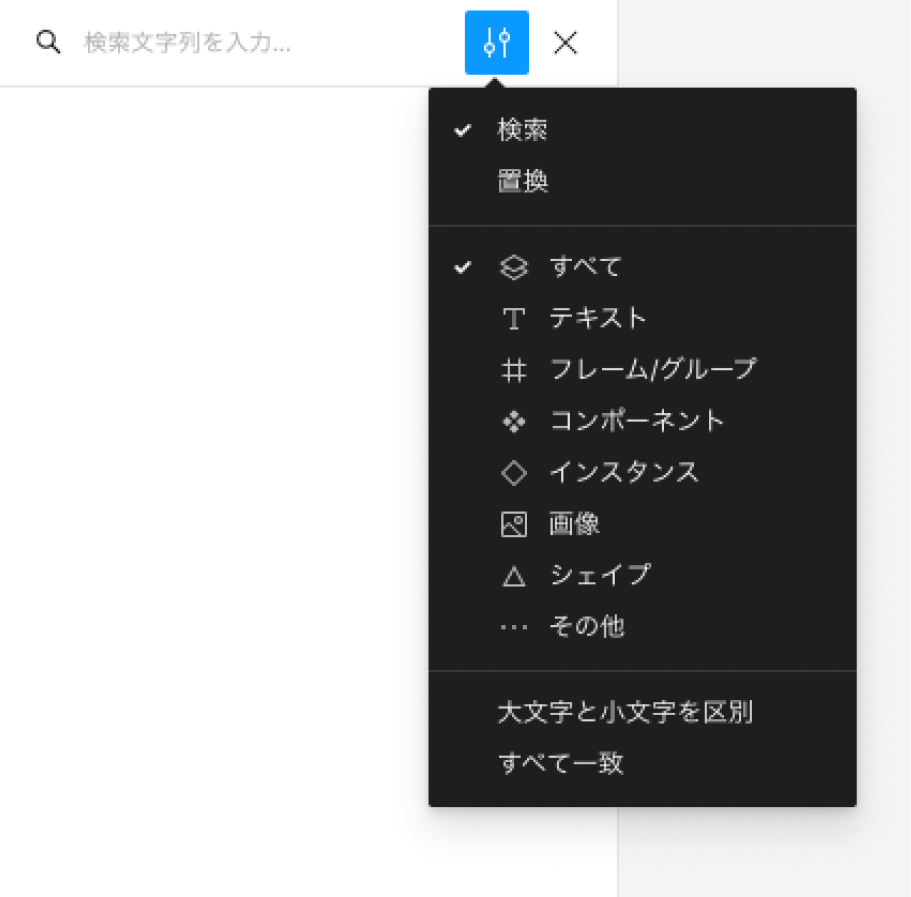
①サーチ/ メインメニュー
階層タイプのメニューが表示されます。
基本的にはこのメニューから全て操作出来ますが、慣れるまでは他のツールやプロパティから操作がお勧めです。
②移動(V) / スケーリングツール(K)
デフォルトでは移動ツールが選択されており、オブジェクトの選択や移動が出来ます。
スケールツールに変更すると、オブジェクト全体のサイズを拡大・縮小出来ます。
③フレーム(F) / スライス(S)
レイヤーをまとめたり、まとめた領域の調整が出来ます。
illustrator等で言うと「アートボード」に近いものです。
⭐️物凄く使える機能!!!!!
④シェイプツール
長方形や線等、様々な形のシェイプが作成が出来ます。
⑤ペンツール(P)
ペンツールはベジェ曲線を利用してパスを描画出来ます。
鉛筆に切り替えると、フリーハンドで描画出来ます。
⑥テキストツール(T)
テキストの入力が出来ます。
⑦リソース(shift+I)
「コンポーネント」「プラグイン」「ウィジェット」を呼び出して使用出来ます。
⑧手のひらツール(H)
画面の表示位置をちょっとずらしたり(パンしたり)出来ます。
⑨コメントの追加(C)
任意の場所にアンカーを付けて、コメントを残せるツールです。
コメントはステータスが付けれるので、複数人でデザイン編集やレビューする場合に重宝します。
又一人で作業する場合は、自分用のメモとして使う事も出来ます。
カスタム

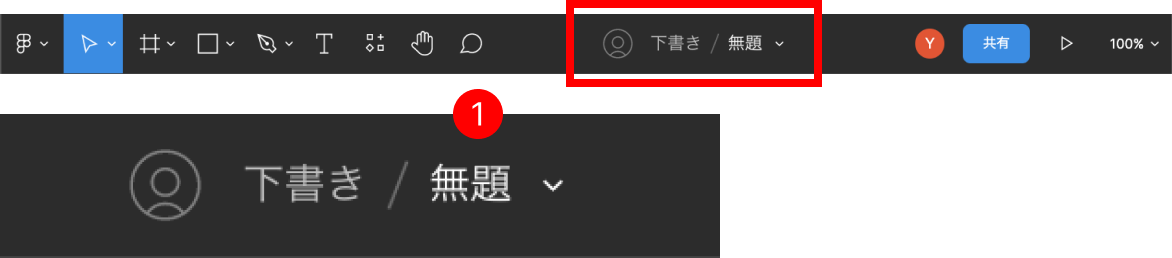
①ファイル名
何もオブジェクトを選択していない時に表示します。
開いているファイル名が表示されます。「∨」をクリックするとそのままファイル名を変更することも出来ます。

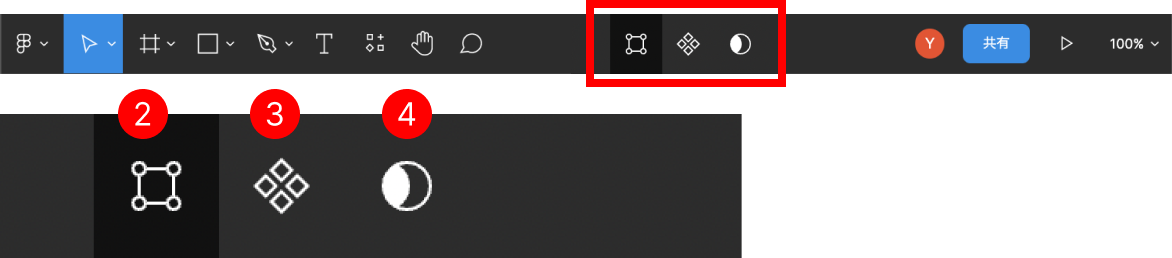
②オブジェクトの編集
オブジェクトを選択している時に表示します。
選択したオブジェクトに対して編集が出来ます。
③コンポーネント作成
オブジェクトを選択している時に表示します。
選択したオブジェクトをコンポーネント作成できます。
④マスクとして使用
オブジェクトを選択している時に表示します。
選択したオブジェクトに対してマスクを適用出来ます。
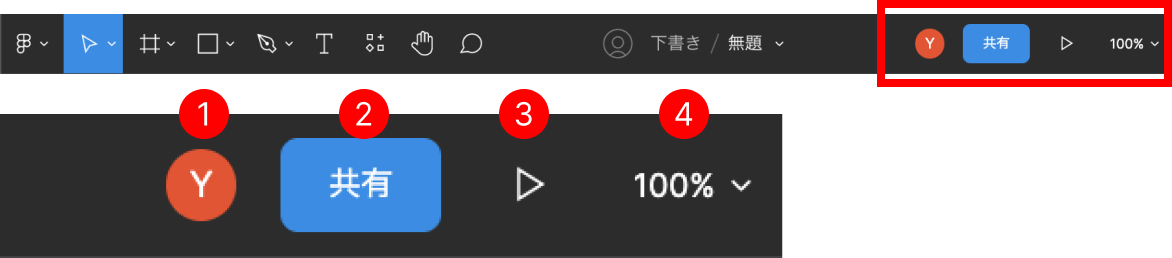
プレゼンテーション

①アバター
作業中の人のアイコンが表示します。
②共有ボタン
ファイルを共有出来ます。
③プレゼンテーションを起動
プロトタイプを起動出来ます。
④ズーム
画面の拡大率を変更出来ます。
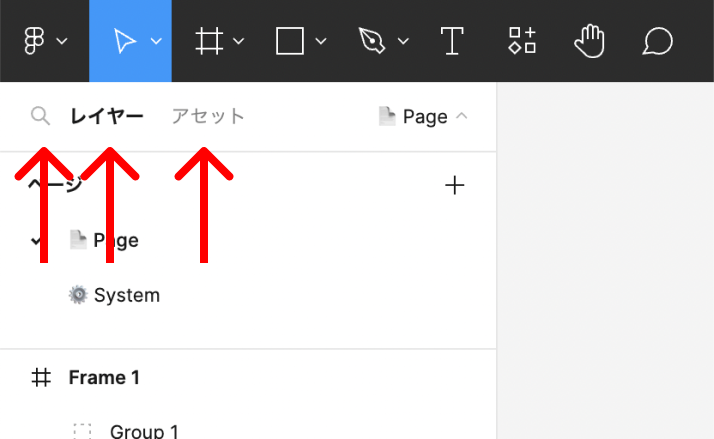
左サイドバー
左サイドバーには「サーチ」と「レイヤー」と「アセット」のタブがあります。

サーチ
ファイル内の全てのオブジェクトを検索出来ます。 フレーム名やレイヤー名まで全て検索対象です。

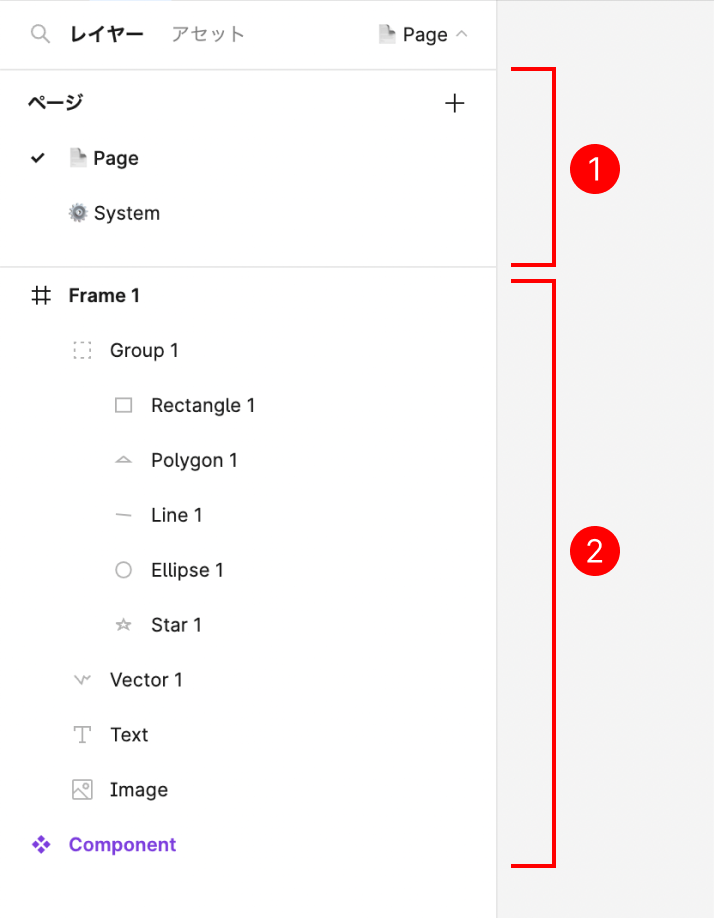
レイヤー
レイヤーの順番の確認や順番を変更出来ます。

①ページ
ページを作成して管理出来ます。目的や用途ごとにページを分けることが出来ます。
スプレッドシートなどでいうとシートの役割に近いものです。
選択するとチェックアイコンが表示され、そのページ内のレイヤーが②のレイヤーで表示されます。
②レイヤー
作成したフレーム、グループ、シェイプ等が全て表示されます。
フレーム > グループ >オブジェクト(テキストやシェイプなど) の順でまとまっており、それぞれ専用のアイコンで表示されます。
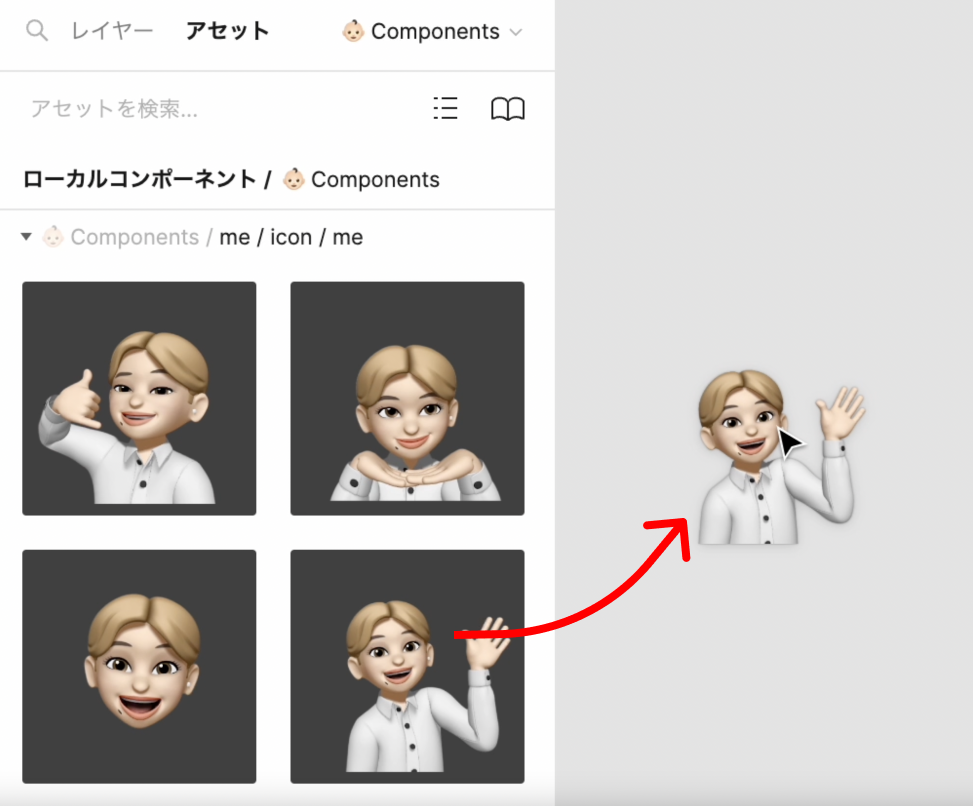
アセット
コンポーネントの一覧が表示され、キャンパスにドラッグ&ドロップすることでインスタンスを作成して使用出来ます。 ※コンポーネントやこのタブで出来る等の詳細は次回以降の投稿で紹介出来ればと思います!

右サイドバー
右サイドバーには「デザイン」と「プロトタイプ」と「インスペクト」のタブがあります。 編集権限によって表示されるタプは変わります。

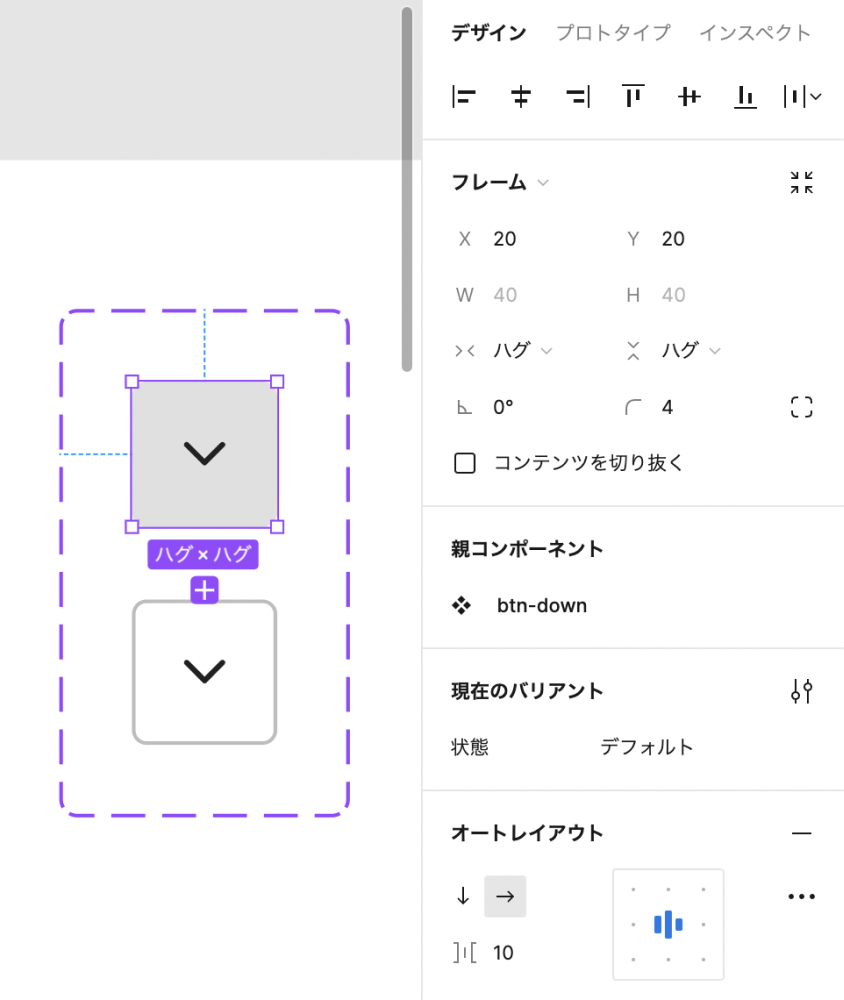
デザイン
選択しているレイヤーによって様々なプロパティパネルが表示されます。 基本的には整列やオブジェクトの色、線、テキストの設定等が出来ます。

プロトタイプ
プロトタイプに関する設定が出来ます。 インタラクションやアニメーションを設定し、動作のフローを確認出来ます。 またプロトタイプはモックアップで確認することが出来ます。

インスペクト
デザインのコードや数値を参照・コピーが出来ます。 編集権限が「閲覧」の場合でも、インスペクトタブの機能は利用出来ます。 実装するエンジニアの方に実装を依頼する際は、このタブが閲覧できること教えてあげると喜ばれるかもしれませんね。

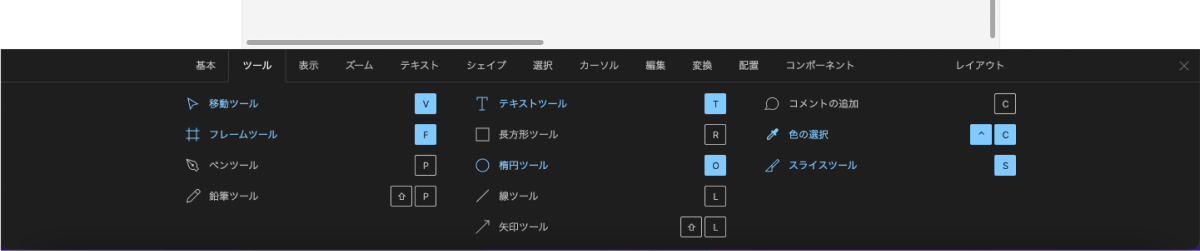
小ネタ:ショートカットの一覧を表示
ショートカットキー覚えたい方に伝えたいです。
下記ショートカットキーでショートカットの一覧を表示出来ます。
control (ctrl) + shift + ?

是非作業時間上げたい方は初めのうちはこちらを開いた状態で使っていくことをオススメします! 又過去にショートカットキーを使ってツールを利用したものには、青色で表示されます。
まとめ
- 💡 デザインの制作はツールバーのツールを使って出来る
- 💡 レイヤーの調整は左サイドバーのレイヤータブで出来る
- 💡 オブジェクトの調整は右サイドバーのデザインタブで出来る
今回紹介した内容はきほん中のキ・ホ・ン!なので是非ショートカットキーも一緒に含めて覚えてくださると良いかと思います!
私もショートカットキーはまだ覚えていないので頑張ります💪🏻(おい!w).
次回は今回紹介であった右サイドバーのデザインタブを一緒に確認していきたいと思います!
以上!ご閲覧頂きありがとうございました🙇♀️✨