
こんにちは!UI/UXデザイナーのYOROです!
そういえばFigmaって移動距離の設定はないのかなと思い、設定探ったら見つかったという今更ながらの発見を共有させてください😎!
ナッジって何?
オブジェクトをキーボードの矢印キー「↑←→↓」で移動させるアレのことです。
Figmaではそれを「ナッジ」と呼んでいます。
マウスよりも細かい距離で移動できるため、オブジェクトやパスの位置を細かく調整したい場合にとても便利です。
1pxずつ移動し、Shift押しながらだと10pxずつ移動する設定になっています。
どうして設定を変えるの?
Webデザインでは8の倍数を基準としてデザインすることが多いです。
ですが基本の設定だと1px or 10px のため、移動の操作する際に微調整が必要になります。
例えば8pxの移動したい場合、Shift押しながら”→”で10pxの移動+”←”を2回打って-2pxの移動にする・・・的な
そのため、ナッジを8pxに設定すると便利になります!
設定方法
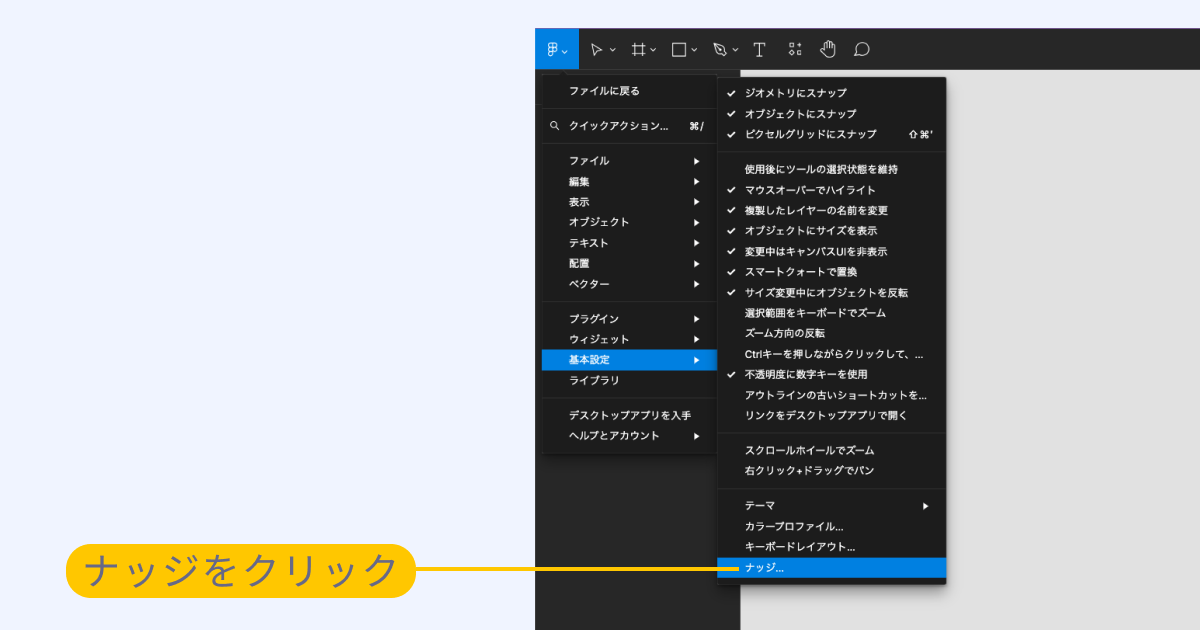
①Figmaの左上にあるアプリアイコンをクリック
② 基本設定の中にある「ナッジ」をクリック

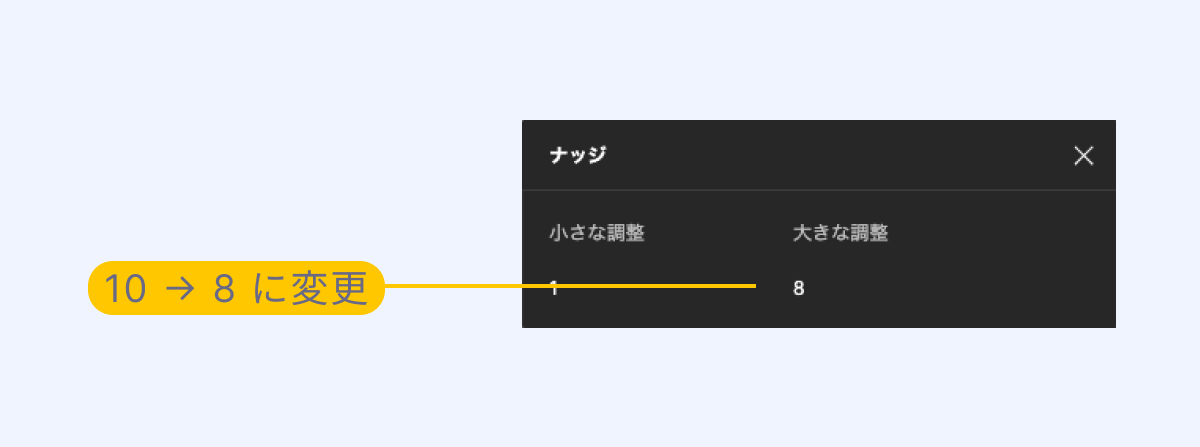
③ナッジのダイアログが表示され、大きな調整に入っている”10”の数字を”8”に変更
(小さな調整は1pxのままの方が都合いいので放置)

以上です!
さいごに
(私は)Figmaではオブジェクトはほぼフレームで管理されているため、移動の操作はオートレイアウトかXY座標への数字直入力が多いです。
そのため、ナッジを設定することで業務効率が劇的に向上するわけではありません😭
ですが、デザイン制作を行う上で、移動単位の設定ができることを知っておくことは損にはなりません!
他のデザインツールでもほぼ同様の機能設定が可能ですので、これらのツールでは大いに役立つと思います。
特に、Adobeでの制作や3D制作では、この設定が業務効率を大幅に向上させるために必須でした🔥🔥
快適な制作環境こそが業務効率の第一歩です!
ぜひこの設定を適用してみてくださいな😉