
こんにちは!UI/UXデザイナーのYOROです!
前回はきほん・準備編①よりFigma(フィグマ)のファイル、画面の見方についてざっくり紹介しました。 その中で紹介した右サイドバーの"デザインタブ"はデザインする際もっとも利用する重要な箇所になります。
なので今回は右サイドバーのデザインタブで出来ることをもう少し紹介していきたいと思います。
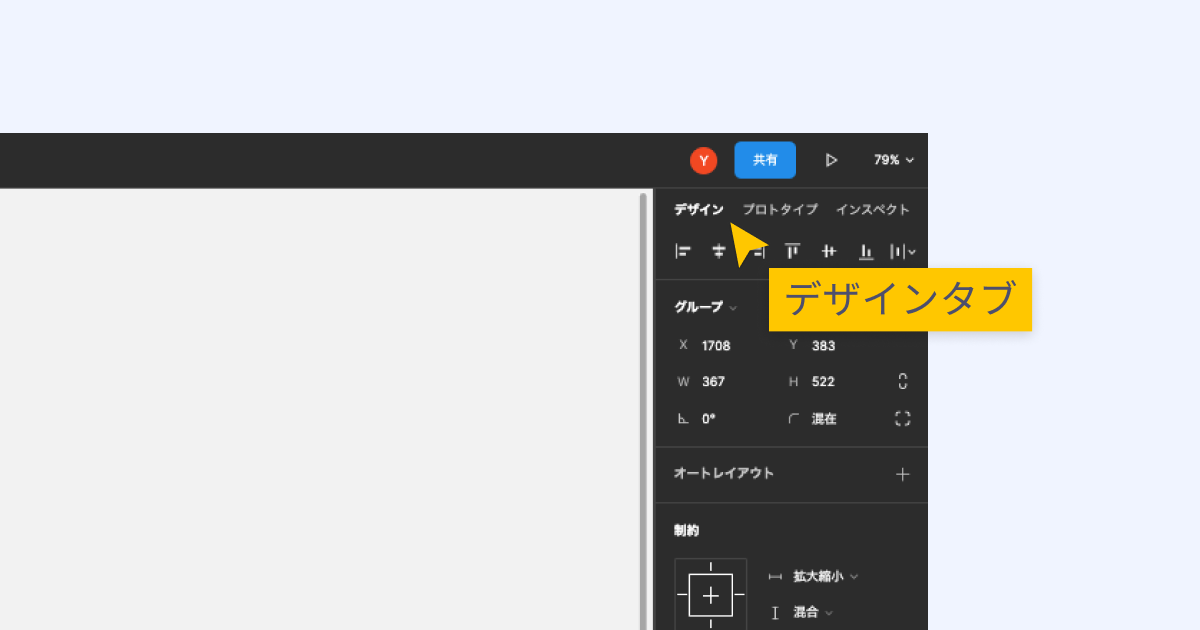
デザインタブ
 右サイドバーのデザインタブの各パネルでは、キャンパス上で選択しているオブジェクトに対してさまざまな操作や設定を行うことができます。
右サイドバーのデザインタブの各パネルでは、キャンパス上で選択しているオブジェクトに対してさまざまな操作や設定を行うことができます。
設定は選択しているオブジェクトによって表示が異なります。
各パネルの使い方
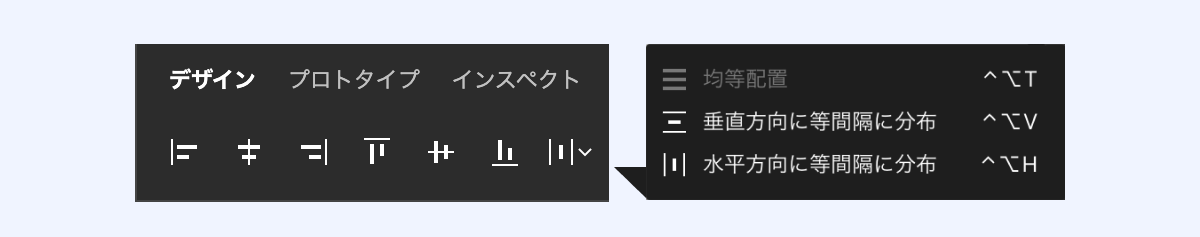
整列
 複数のオブジェクトの位置をまとめて揃えたいときに使用します。
複数のオブジェクトの位置をまとめて揃えたいときに使用します。
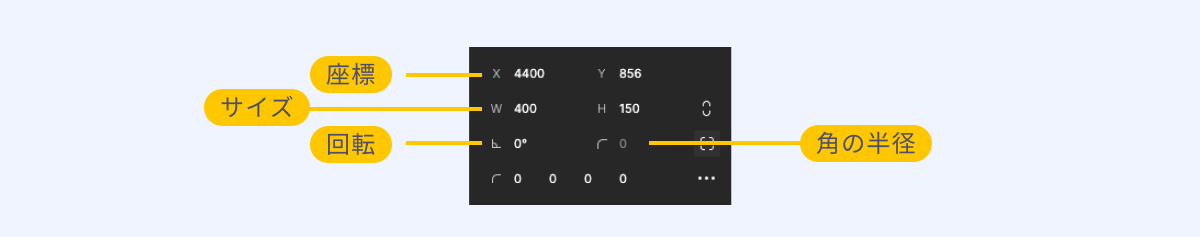
トランスフォーム
 オブジェクトの位置やサイズの指定、回転、角の半径などを調整したいときに使用します。
オブジェクトの位置やサイズの指定、回転、角の半径などを調整したいときに使用します。
ちなみに各数値の入力で四則演算が可能です!暗算苦手な私はよく活用しています。
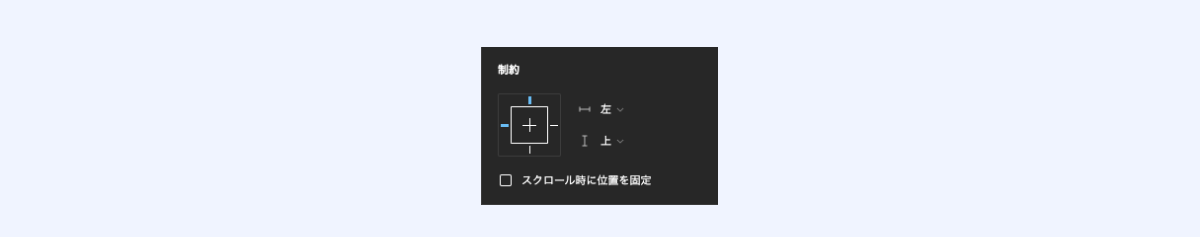
制約
 フレームの中に位置するレイヤーに対して追加できる設定です。
フレームの中に位置するレイヤーに対して追加できる設定です。
親フレームのサイズが変形した際に、レイヤーがどのように変化するか水平・垂直方向で設定できます。
またプロトタイプでスクロール時にレイヤーの位置を固定にすることもできます。
※親がグループのレイヤーに対しては設定できません。
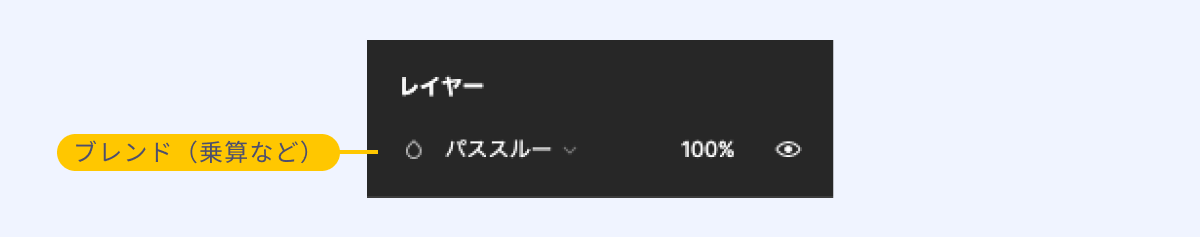
レイヤー
 乗算やオーバーレイなど2つのレイヤーをブレンドして適用したい時に使用します。
乗算やオーバーレイなど2つのレイヤーをブレンドして適用したい時に使用します。
またレイヤーの透過度も設定できます。
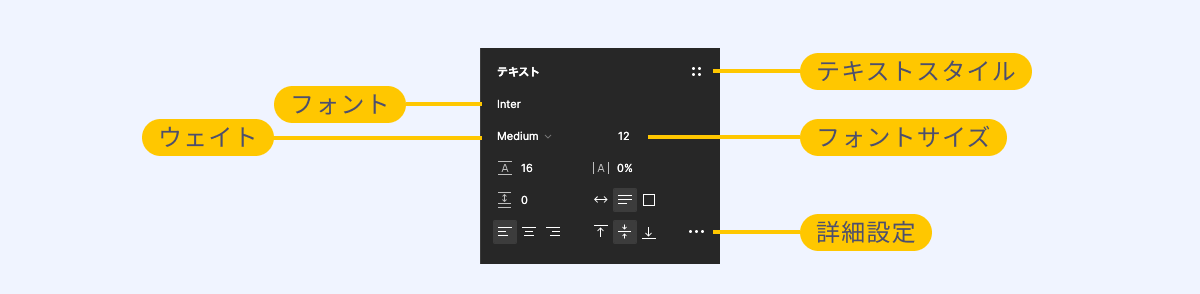
テキスト
 テキストのフォントやウェイト、サイズ、行間などの設定に使用します。
テキストのフォントやウェイト、サイズ、行間などの設定に使用します。
又テキストは「テキストスタイル」というスタイルに登録ができて、他テキストでも再利用できる機能があります。
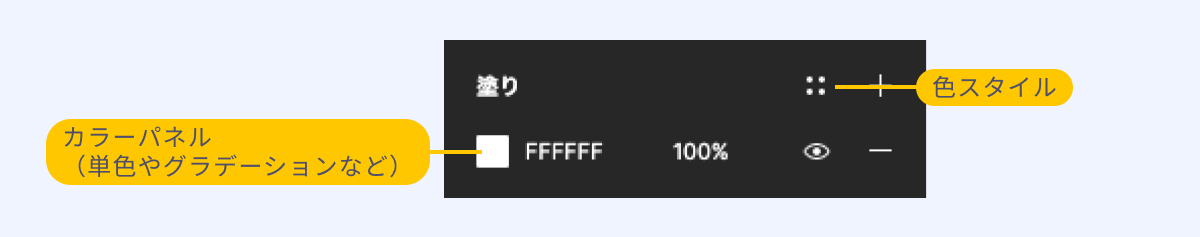
塗り
 図形やテキストに色をつけたいときに使用します。
図形やテキストに色をつけたいときに使用します。
塗りには単色だけではなく、グラデーション、画像、動画の指定が可能です。
又塗りは「色スタイル」というスタイルに登録ができて、他オブジェクトでも再利用できる機能があります。
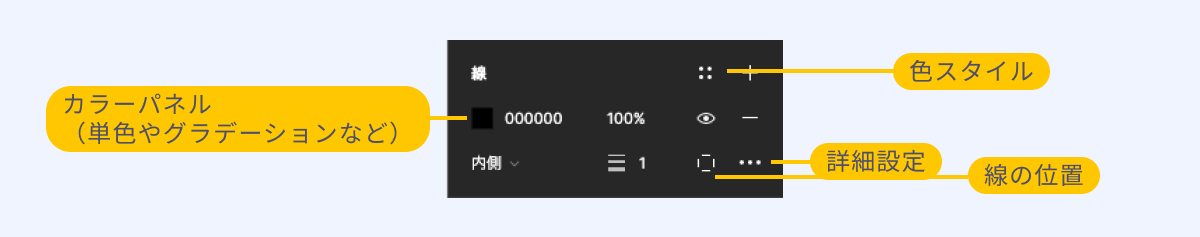
線
 枠線や線を追加したいときに使用します。
枠線や線を追加したいときに使用します。
線のカラー、太さ、不透明度、位置を設定できます。
ちなみに私はテキストの下線もこちらで表現することが多いので良く使います。
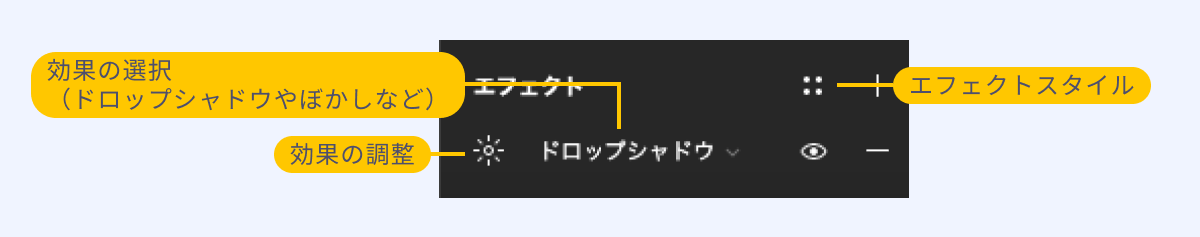
エフェクト
 レイヤーにシャドウやぼかし効果をつけたいときに使用します。
レイヤーにシャドウやぼかし効果をつけたいときに使用します。
 エフェクトはインナードロップ、ドロップシャドウ、レイヤーブラー、背景のぼかしの4種類選択ができ、選択した効果の調整が可能です。
又エフェクトは「エフェクトスタイル」というスタイルに登録ができて、他オブジェクトでも再利用できる機能があります。
エフェクトはインナードロップ、ドロップシャドウ、レイヤーブラー、背景のぼかしの4種類選択ができ、選択した効果の調整が可能です。
又エフェクトは「エフェクトスタイル」というスタイルに登録ができて、他オブジェクトでも再利用できる機能があります。
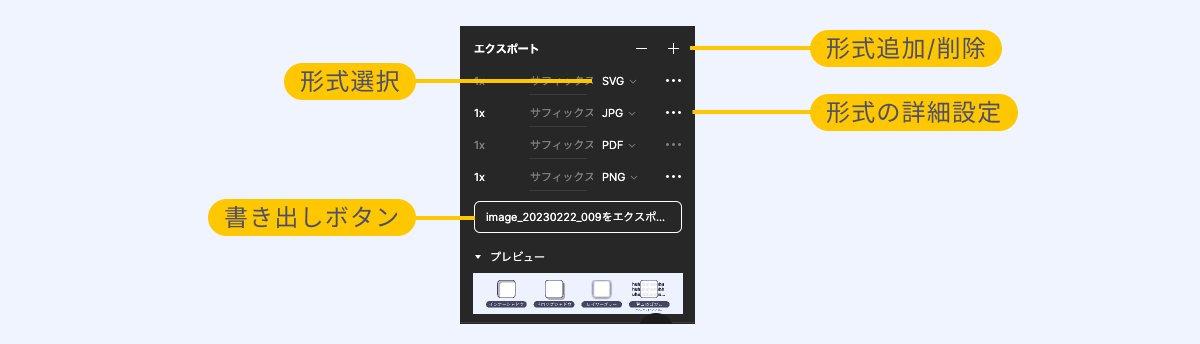
エクスポート
 選択したオブジェクトを書き出したいときに使用します。Figmaでは書き出し形式を複数設定して一括で書き出すことが可能です。
又レイヤー名が書き出し後のファイル名になります。
選択したオブジェクトを書き出したいときに使用します。Figmaでは書き出し形式を複数設定して一括で書き出すことが可能です。
又レイヤー名が書き出し後のファイル名になります。
フレームの時にのみ追加できる設定
上記以外にもフレームのオブジェクトのみ追加できる設定があります。とてもよく使う設定です。
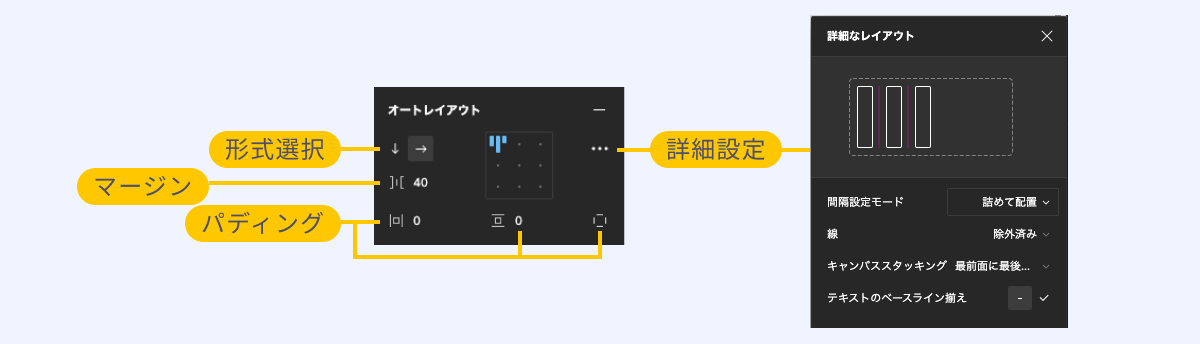
オートレイアウト
 オートレイアウトとは、マージン(外側の余白)やパディング(内側の余白)、オブジェクトの配置方向を自動でレイアウトしてほしいときに使用します。
オートレイアウトとは、マージン(外側の余白)やパディング(内側の余白)、オブジェクトの配置方向を自動でレイアウトしてほしいときに使用します。
ボタンやカード、リスト、グローバルナビゲーション、テーブルなどの作成に大変便利です。
リサイズ
 オートレイアウトを追加すると、サイズが変わった場合にどのようにオブジェクトのサイズが変わるか設定できる機能がトランスフォームのエリアに追加されます。
オートレイアウトを追加すると、サイズが変わった場合にどのようにオブジェクトのサイズが変わるか設定できる機能がトランスフォームのエリアに追加されます。
「固定」「ハグ(コンテンツを内包)」「拡大(コンテナに合わせて拡大)」の3つ選択ができます。
ハグ(コンテンツを内包)
コンテンツの幅か高さ+パディングを含めた長さに調整されます。
拡大(コンテナに合わせて拡大)
コンテナの幅か高さに合わせて調整されます。
レイアウトグリッド
フレームにグリッドを追加したいときに使用します。
こちらを使用することで、オブジェクトの配置が決めやすくなったり、ページ全体の余白ルールが明確にできたりするなどのメリットがあります。
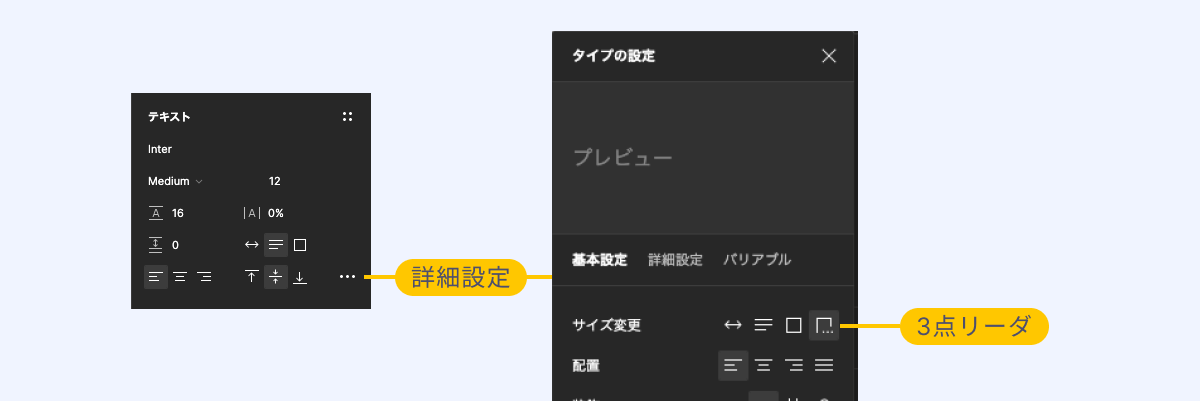
小ネタ:テキストの文字省略でよく表現に使う「3点リーダー」が自動で表現してくれる設定ができる!!
 テキストの設定には更に詳細な設定がすることができ「基本設定」「詳細設定」「バリアブル」と3つの設定が存在しております。
テキストの設定には更に詳細な設定がすることができ「基本設定」「詳細設定」「バリアブル」と3つの設定が存在しております。
基本設定タブのサイズ変更にある3点リーダーのボタンをクリックすると、文字数が多すぎて表示領域外にまだ文字が存在している場合に自動で3点リーダーの表現になる設定ができます。
 (今はどうかわかりませんが、他デザインシステムではこの機能がなかったので、存在を知った時は泣いて喜びました)
(今はどうかわかりませんが、他デザインシステムではこの機能がなかったので、存在を知った時は泣いて喜びました)
まとめ
- 💡 右サイドバーのデザインはデザインする場合にもっとも利用する
- 💡 キャンパス上で選択しているオブジェクトの設定ができ、選択しているオブジェクトによって設定できるものが異なる
- 💡 (YORO的)各設定にある詳細設定が優秀過ぎるので、慣れたらこちらもどんどん活用しまくろう!
各オブジェクトに設定できることを知っていると知っていないとでは作業効率に大きく差が出ます!
例えば最後の小ネタで紹介した3点リーダーが自動でできることを知らない人は、そのデザインを作成する際手入力で3点リーダーを表現しなくてはならなくなります。(これ実際すると結構めんどくさい作業で少し時間かかる・・)
そういった事が起こらないように今回紹介した内容は見るだけで終わらず、是非実際に設定して動かしながら確認してみてくださいね!
次回は今回テキストやカラーでちらっと出てきた「スタイル」について紹介していきたいと思います!
以上!ご閲覧頂きありがとうございました🙇♀️✨