
みなさんこんにちは、 UIUXデザイナーのa.nです。 よろしくお願いします✨
今回は、、 2023年6月22日に開催された「figma Config 2023」で発表された新機能 バリアブルを使ってfigmaでダミーデータのペルソナ管理をしてみたので、ご紹介したいと思います!
弊社はFigmaを使ってデザインを作っているのですが、デザインの中に入っているダミーデータが実際にあるようなデータの形式ではなく
開発者や広報・マーケ・CS部にもわかりづらくなっているという問題がありました。
そこでデザインをもっと本物らしくしよう!!! と、やり方をさがしていました。
今回発表されたバリアブルで管理するとダミーデータの変更に強くなるのでは、、、ということで導入してみたので、ご紹介します!
それではやっていきましょうー!!
1.バリアブル定義
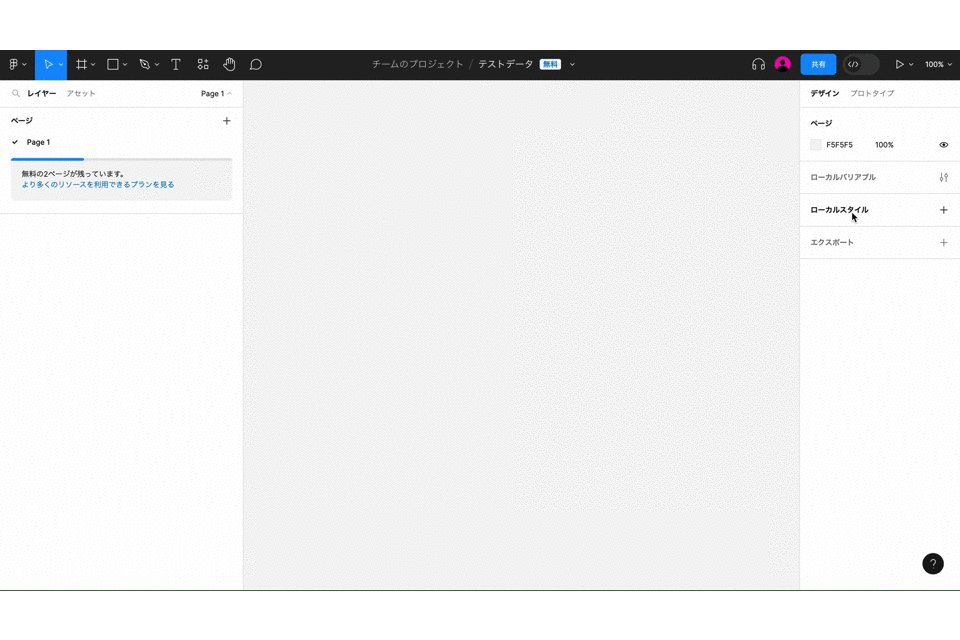
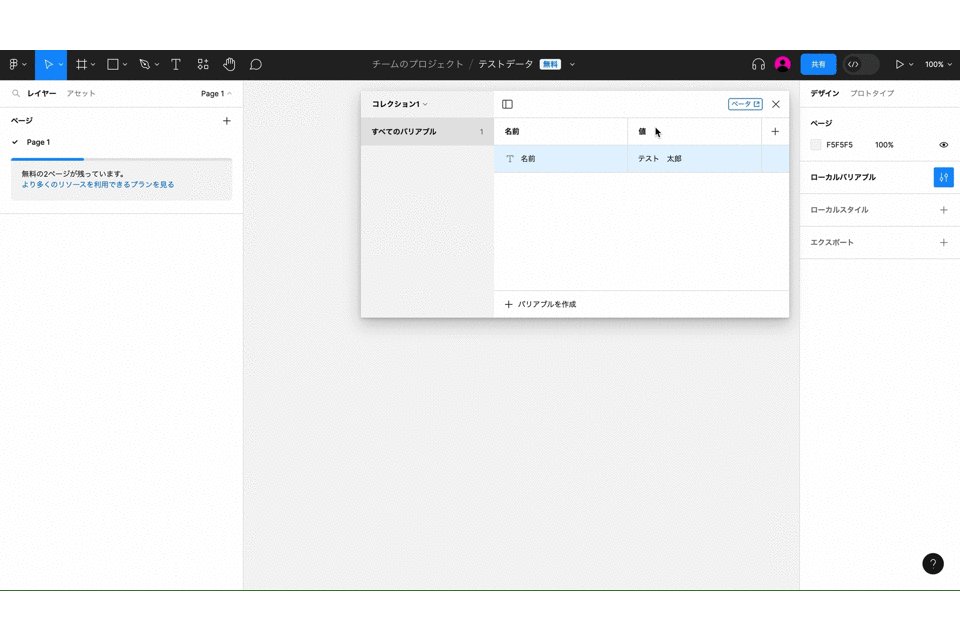
まずはバリアブルの定義をしていきます。 今回はユーザ情報を定義していきます。
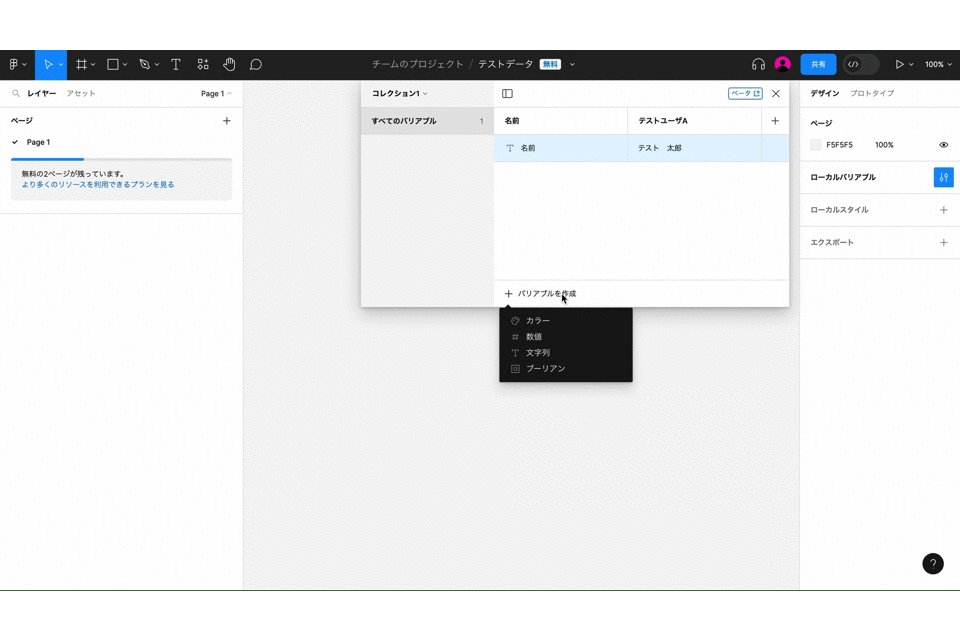
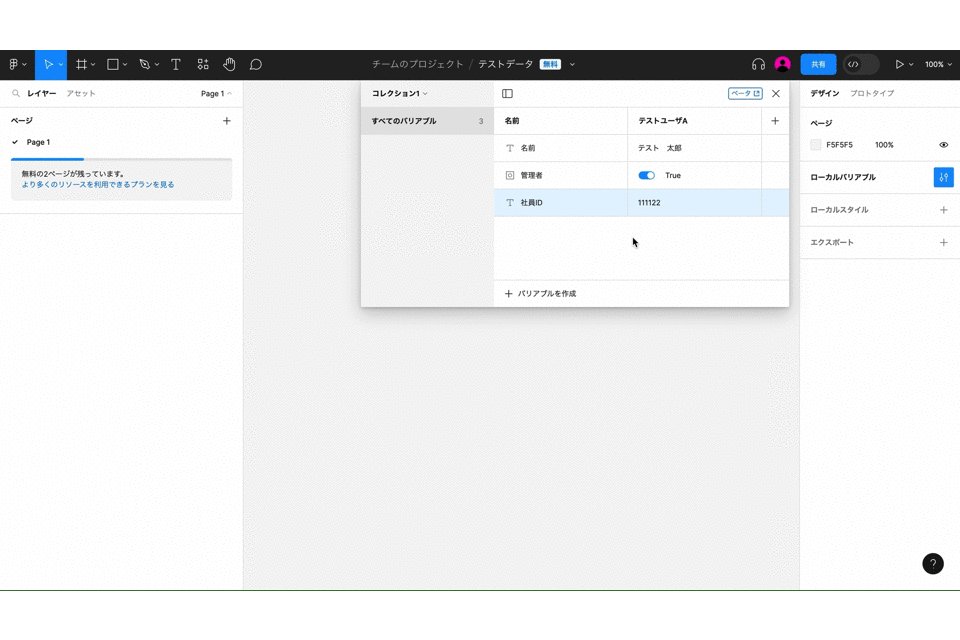
まずはローカルバリアブルでバリアブルの設定をします。 バリアブルは1つの変数に対して複数の値を設定できます。また、Modeの切り替えで適用することができます。 列が変数の値を設定し、行にModeを入力していきます。
バリアブルのmodeを作ることができる個数についてですが、 フリープランは、1個 プロフェッショナルプラン は、4個 エンタープライズプラン は、 40個までになっています!

2. バリアブル公開
では定義はできたので、他のファイルで利用できるようにしていきます!ライブラリーとして公開していきます。 公開方法はコンポーネントの公開と同様です。
3.バリアブル適用
メインコンポーネントにバリアブルを適用します。

なお、インスタンス先では、バリアブルのModeを切り替えることもできます
これで本物っぽくかつダミーデータの変更に強いfigmaデータの完成です✨
*注意点
コンポーネントのプロパティにはバリアブルを適用することが現在できないようです。。
今後のfigmaのアップデートに期待です!
以上今回はfigmaでダミーデータのペルソナ管理についてお伝えしました。
皆さんもぜひfigmaのバリアブルを使ってみてください!